Semalt Art of SEO and How Good Design Will Help Your Rankings

For many webmasters, copywriters, and businesses, SEO is more of an art than a science. There are some precise methods in which to get there, but a website with poor design will automatically fall in the rankings.
How do I know this?
I have been there. I have created an ugly site that went nowhere. Many teenagers with access to a computer who are technologically inclined will do this. The issue was that nobody was willing to look at my website for longer than a minute. Lime green isn't a delightful colour when not used right.
Regardless, we will go through a few examples of websites that have proven stories behind excellent design making for good SEO.
Five of the Best Website Layouts Out There
First, we will go through a shortlist of different website layouts you can choose. All of these have proven success in the field. Their success will depend on the website you are trying to create.
Full Photo or Video Website

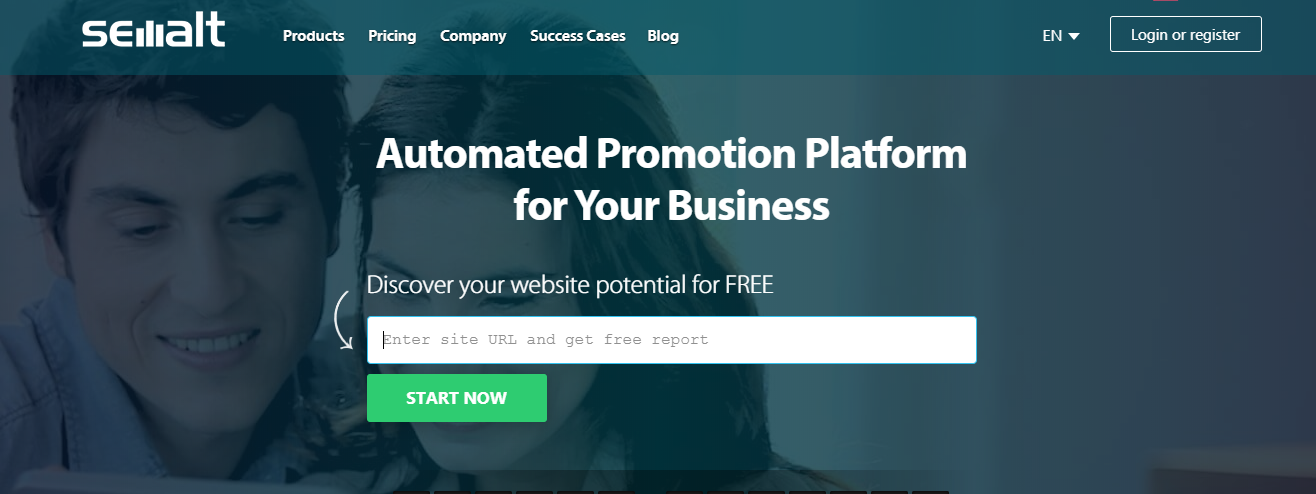
A successful example that you see across the board on websites is the "full photo" method. Typically, you see bold text overlapping a photo or video in the background. The page manages to be dynamic while also making sure it is easy to read.
You can see an example of this on Semalt's page. The image in the back does not overpower the text. This technique is perfect for videographers and photographers that want to sample their portfolio immediately.
Z-Shaped Website

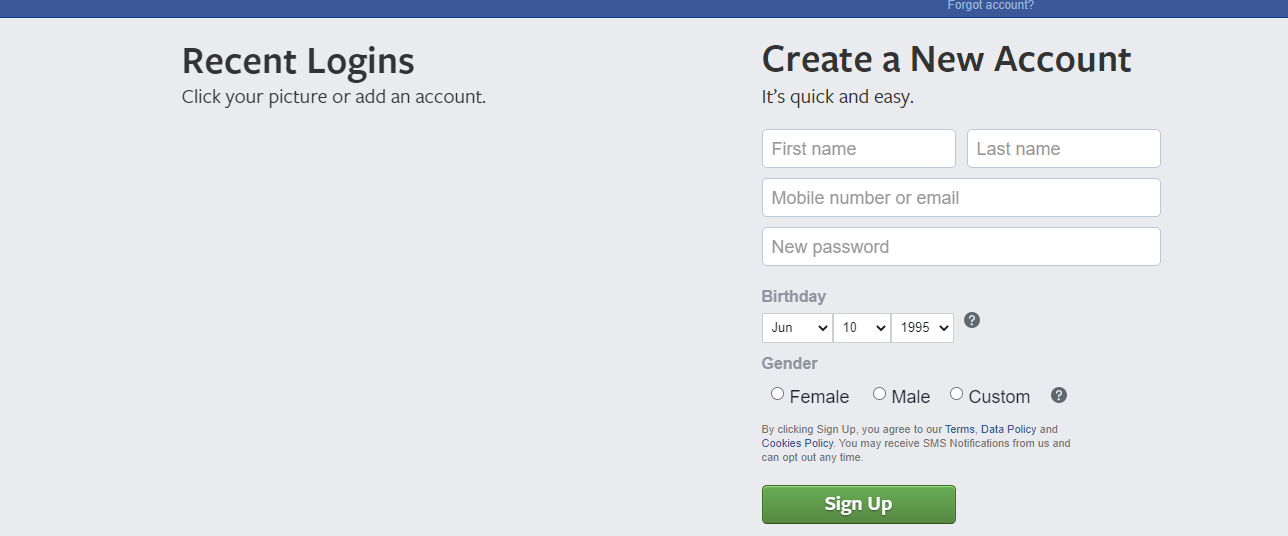
For those who want to create a page with minimalist design, a Z-shaped website is an excellent choice. Watch how the text guides your line to the left, right, and back over again. Websites may do this with large images as well.
This technique is excellent for those who like to have an impactful design. It should be bold and have limited words to it, but those words should tell you exactly what to expect. Facebook has used this with great success.
Single Column Website

For those who want the direct impact of a full photo website without a large image that hits you in the face, a single column website is your choice. It is an excellent choice for informative websites that want to be able to modify text easily.
Most blog formats use this. You can see this format on Feedly's page if you use it to keep up-to-date with the latest in your niche. Many simple websites use this format.
Fixed Navigation Website

Think of a website that has an unmoving navigation bar. It follows you regardless of where you go. It is what is known as a fixed navigation website.
It is incredibly handy for those who want to have easy access to navigation on a website. It prevents the user from needing to scroll up should anything occur. Google uses this to keep the search bar always within reach, as it is their form of navigation.
These do not always translate well onto mobile devices. So be careful when selecting this design if you wish to emphasize mobile optimization.
Asymmetrical Website

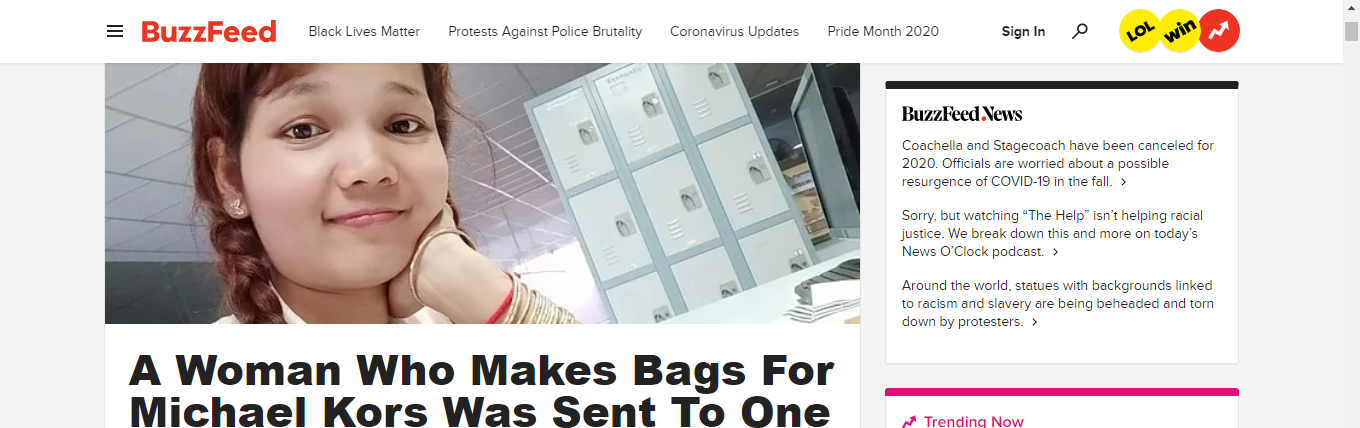
If you have ever seen a website with a massive left half and a small right half, this is asymmetrical design. This design is appealing for those who want easy navigation, a trending topics section, or need to put a lot of content up front.
Buzzfeed, one of the kings of trending topics, uses this to their advantage. It allows them to have multiple sources of news, trending topics, and a navigation bar in a small space. It is all done without being overwhelming.
Five Ways That Good Design Will Improve SEO
Now that we have a list of robust designs to start with, we can apply those to effective SEO. One can have the best quality content in the world, but nobody is going to want to read it on an ugly website. As a result, here is a list of five considerations to include design and SEO.
Creating a Good Sitemap
A sitemap is a navigational chart that allows you to get from one part of your website to another. The "fixed navigation" design is most likely to have the best example of a solid sitemap. Under this design, it is clear what each section of your website does. It also makes it easier to get there.
Even without a fixed navigation bar, a good sitemap will be necessary to guide your visitors to the portion that they need. Google will also appreciate this, as being able to crawl your website effectively improves its SEO. Broken links and redirections will break your sitemap.
Creating a Mobile-Friendly Experience
In our other blog, we go into this with greater detail. But a mobile-friendly experience allows your website the potential to have good design across multiple platforms. If the site looks just as good on an Android phone as Google Chrome, you have a winner.
That gives people who frequent your website multiple locations in which to access it. For first-time visitors, it gives them the idea that you know what you are doing.
Be sure to read our guide on creating a mobile-friendly website for more details. Many of the designs we selected also have reliable mobile applications.
Following Google's Content Formatting Guide
Much of Google's search engine relies on a combination of readable content, meta descriptions, and authority. While the excellent design will display this, poorly sorted content is one aspect of design.
Google relies heavily on a combination of tables, numbered lists, heading tags, and titles to find good content. It is especially true in the featured snippets section, as they rely heavily on well-thought-out answers and explicit material. If you have an answer to someone's question, it can appear above the top ten blue links with featured snippets.
Keep an eye on Google's latest dev blogs to get a consistent update schedule on the newest trends in SEO. You may also follow Semalt's blog to get our perspective.
As a quick guide, use H2, H3, and H4 tags as a sorting method. Include bulleted and numbered lists to give people concise chunks of information. Have specific titles that tell people what they can expect from your content without giving it all away.
Use Appropriate Quality Images
Most websites do not need a 300 MB image. While larger files tend to be higher quality, the slow loading sequence will not help your website be attractive. On the other side, if a picture of your vacation to Italy looks like a plate of oatmeal, use a better resolution.
Be aware of the standard resolutions, qualities, and image-types in your niche. You can even use another general website just to get a good general idea. But a solid start is a mid-quality JPG that has a reasonably high resolution that can be adjusted depending on where the viewer is accessing the image.
A mobile device has even less of a need for a high-resolution image. Also, avoid storing your pictures on social media only. Facebook and twitter have bad habits of reducing the quality of pictures as you re-download them.
People Will Trust You
While it may seem like it has nothing to do with design, a competent company that knows what its doing will also have a good website. If your website looks like something made in someone's basement in the late 90s, you aren't going to get any conversions.
Good SEO comes naturally with an easily-crawlable website that people want to visit. A website that is easy to crawl won't get hits by itself, just as a site that has functional design won't get traffic. You need to have both to win the battle for the Google top.
Believe it or not, design works naturally to improve your searchability. Text formats and high-quality images are two such examples. It will also make people want to link to your website more often.
Are These The Only Good Designs?
There is no one right answer to good design. When it comes to art, beauty is in the eye of the beholder. There is some standard agreement to consistency and clarity, but the best websites innovate and change the landscape.
Do not limit yourself to just a few designs; expand your horizons to potential. You may even consider finding an HTML creator that specializes in unique designs.
How Far Should I Go?
While we encourage creativity at Semalt, websites do tend to fair well in the world of abstract art. You do not see many successful websites that are underground with what they want to do. While artwork can be creative, the texts should be direct, the calls-to-action should be clear, and the goal should be obvious.
Conclusion
Design and SEO go hand-in-hand. Good design is easy to navigate and dynamic. Fantastic formatting is a cornerstone of good SEO. It also makes it a good design practice.
SEO and design can be a complicated process. For the most intricate pieces, reach out to our team at Semalt to speak with an SEO specialist. They know the next best step for you. Reach out today to learn more about their available products to get you to the Google top.